
저번 금요일에 올린 어플리케이션이 리젝을 당했습니다..(iPad, iPhone모두)
내용을 보니 localized String이 문제였네요.
Introduction - Sign in with Apple - Human Interface Guidelines - Apple Developer
Sign in with Apple Sign in with Apple provides a fast, private way to sign into apps and websites, giving people a consistent experience they can trust and the convenience of not having to remember multiple accounts and passwords. Displaying a Sign in with
developer.apple.com
Apple Developer Documentation
developer.apple.com
Buttons - Sign in with Apple - Human Interface Guidelines - Apple Developer
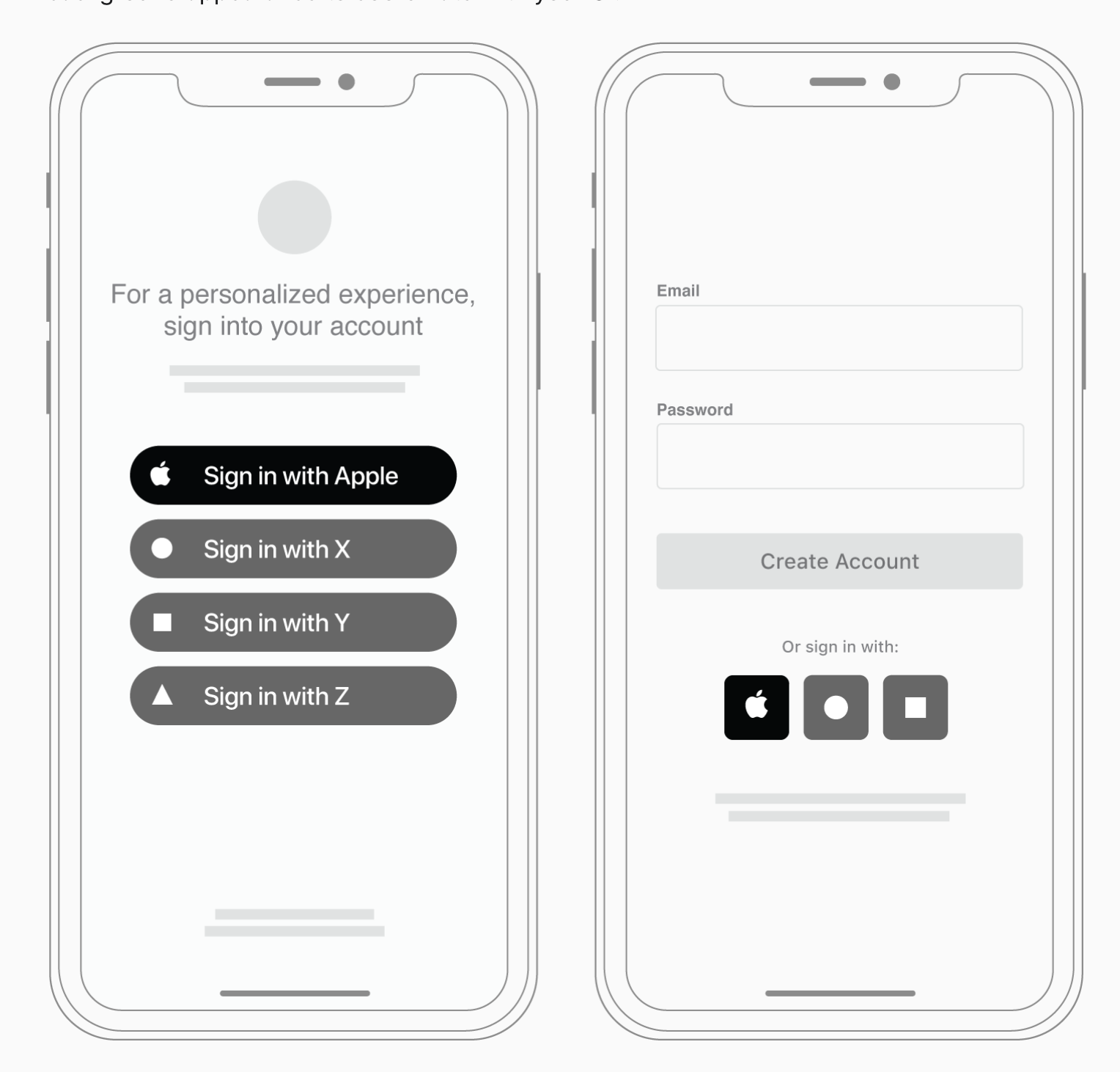
Buttons Apple provides several Sign in with Apple buttons you can use to let people set up an account and sign in. If necessary, you can create a custom button to offer Sign in with Apple; for guidelines, see Creating a Custom Sign in with Apple Button. Pr
developer.apple.com
리젝 사유를 제가 확인 안한 상태에서 디자인과 기획 팀에서는 UI때문에 리젝된 것 같으니 UI를 바꾸자 라고 했는데..

상기 이미지를 보니 커스텀 UI문제는 일단 아니었고, 리젝의 내용을 보니 string문제였더군요.
거기에 제플린 상의 UI에서 표시되는 String의 폰트 사이즈와 가이드라인의 폰트 사이즈도 규격이 다르고...
일단 리젝 사유에 따라 Localized String들을 모두 현지화 언어에 맞게 변경해주고, Button의 Height는 Fixed였기 때문에 Font size도 계산한 값으로 변경해주되, iPhone SE, 5, 5c, 5s에서는 Button들의 Width를 280, 그 외는 300으로 Fix하여 일단 검수 올렸습니다.(전에는 Flexible하게 만들어 달라고 하더니, 오늘은 고정값으로 해달라고 하시네요...후;)
사실 가장 편한 방법은 기본적으로 제공되는 Button을 사용하는건데, 그러자니 다른 버튼의 UI를 모두 건들여야 해서 ㅎㅎㅎ
디자인, 기획팀에서는 이번에도 리젝을 당하면 기본 버튼으로 구현하고, 다른 3rd party login의 버튼 UI도 바꾸자고 하시네요.
'모바일 프로그래밍 > IOS참고자료' 카테고리의 다른 글
| [iOS] dSYM (0) | 2021.01.22 |
|---|---|
| [iOS] Get Device Images (0) | 2021.01.20 |
| [iOS - Swift] iOS Device Name get (0) | 2021.01.14 |
| [iOS] Bluetooth (0) | 2021.01.14 |
| Label Attributed string 자료 (0) | 2021.01.08 |